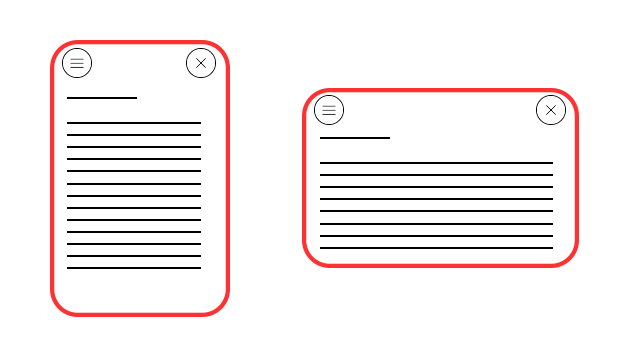
Le template Information vous permet d’afficher un texte simple, pour les crédits du projet par exemple.
C’est également le template idéal pour faire une scène qui servira de menu dans votre projet.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « choices », vous pouvez paramétrer ses différents contenus.
Onglet « Général »
Le champ « Background » vous permet de choisir une image de fond pour votre scène, parmi les médias uploadés dans la Galerie de médias.
Si vous ne définissez pas d’image, le fond sera blanc.
Astuce : Une couleur de fond peut également être définie dans le CSS personnalisé du projet.
Onglet « MAIN_CONTENT »
C’est ici que vous allez configurer la lecture d’un fichier audio. Si vous ne renseignez rien dans cet onglet, aucun bouton de lecture audio n’apparaitra sur la scène.
Le champ « TEXTS » vous permet de définir un titre, une ligne de texte ou un paragraphe. Vous pouvez en définir plusieurs en utilisant le bouton « Ajouter un élément « text » »
Le champ « IMAGES » vous permet de choisir une image qui s’affichera comme une « puce » au début de votre ligne ou de votre paragraphe. Vous pouvez en attribuer une différente pour chacun de vos textes. Si vous n’en mettez qu’une au début, elle s’appliquera à tous les autres. Si vous souhaitez qu’une seule de vos lignes n’ait pas d’image, attribuez-lui une image transparente.
Le champ « LINKS » vous permet de définir une connection pour chacun de vos blocs texte, et de renvoyer ainsi l’utilisateur vers une nouvelle scène. Si vous souhaitez qu’un bloc-texte ne renvoie vers rien, attribuez lui la scène en cours comme lien.
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ “MAIN_NAV_ICON” vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ “MAIN_NAV_LINK” vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs “SECONDARY_NAV_ICON” et “SECONDARY_NAV_LINK”
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS
Quelques exemples de code pour personnaliser son template Choices
| CIBLE | DESCRIPTION | EXEMPLE CSS |
|
Les blocs texte du template infos |
Changer l’espacement entre les lignes |
.tpl_information .infos .info { |


