Lorsque vous créez une scène avec le template « Carte », vous intégrez une carte interactive dans votre projet.
L’utilisateur va pouvoir se déplacer dans cette carte et il y sera géolocalisé.
Vous allez pouvoir matérialiser des Points d’Intérêt sur votre carte qui renvoient vers d’autres scènes de votre projet.
Pour chaque Point d’Intérêt, vous pouvez définir un « marker », c’est à dire un point ou une image, ainsi qu’un « pop-up », c’est à dire une légende insérée dans un cadre.
Vous pouvez personnaliser l’apparence de ces markers et de ces pop-up pour qu’ils répondent à la charte graphique de votre projet.
Nous allons voir ici comment personnaliser les markers.
Pour la personnalisation des pop-up, consultez l’article personnaliser les pop-up de la carte
Personnalisation des Markers
Par défaut les markers sont des ronds blancs avec une légère transparence et dont la taille s’ajuste en fonction du niveau de zoom attribué à vos scènes.
Voici comment ils s’affichent si vous ne faites aucun réglage :

Vous allez pouvoir les personnaliser en utilisant le code CSS. Vous pouvez agir sur leur taille, leur couleur et leur degré de transparence, et appliquer ces réglages en fonction du niveau de zoom que vous avez attribué à vos scènes.
Pour personnaliser vos Markers, rendez-vous dans l’onglet « Configurer le projet » de votre projet et ajoutez du code dans le champ « CSS personnalisé ».
Ci-dessous un exemple de code pour agir sur tous les Markers des scènes de niveau de zoom 1 :
/* couleur des markers de la carte de niveau 1*/
.tpl_map .map-marker.map-level-1.withoutImage {
background-color : rgba(239,223,24,1);
width:50px;
height:50px;
}
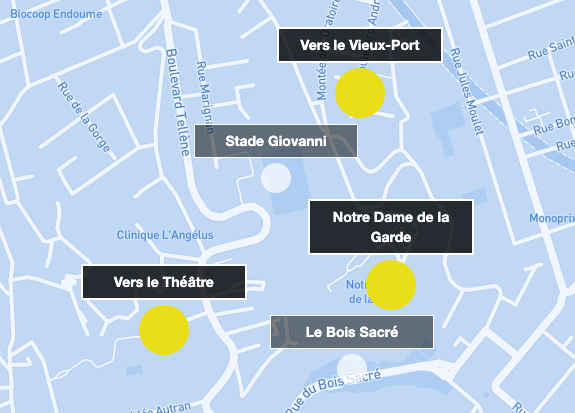
Visualisez ci-dessous le résultat avec ces réglages :

Plutôt que d’intervenir sur le code CSS, vous pouvez aussi attribuer à chaque marker une image que vous avez au préalable dans votre galerie de médias. privilégiez des images vectorisées au format .svg pour qu’elles s’affichent toujours correctement quelle que soit la résolution d’écran de l’utilisateur.
Cliquez sur le bouton « gérer le contenu » de votre scène de type Carte, et dans l’onglet « MAP » vous allez pouvoir définir une image pour chacune de vos scènes grâce au champ « POI_ICON ».
Dans ce cas, le code CSS vous permet toujours d’ajuster la taille de votre image en fonction du niveau de zoom.
un exemple ci-dessous :
![]()


