TEMPLATE « ACCUEIL »
(splashscreen)
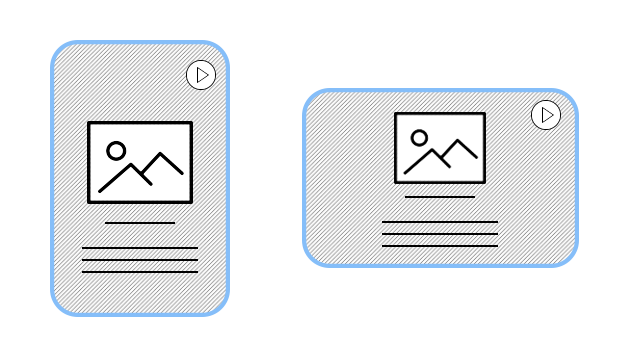
Un type de scène très simple pour commencer un projet.
On peut placer une image de fond, mettre une autre image en avant, et afficher un message d’accueil.
Un média sonore peut également être lu.
Un clic sur l’image ou sur le texte fera passer à l’écran suivant.

TEMPLATE « CHOIX »
(choices)
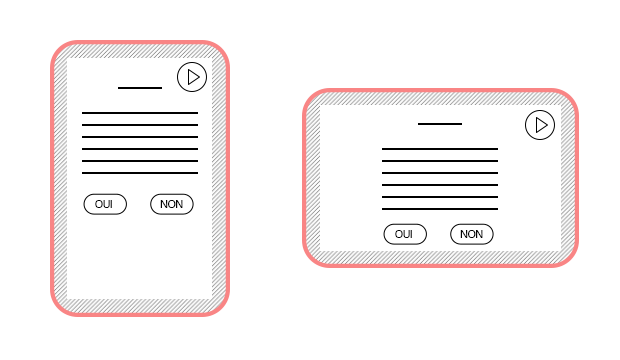
Le template Choix (choices) vous permet de proposer plusieurs choix à l’utilisateur, de façon simple.
Vous pouvez définir une image de fond
Les boutons peuvent être des textes avec un fond de couleur, ou des images.
A vous de définir vers quelles scènes ils renvoient.
Un média sonore peut également être lu.

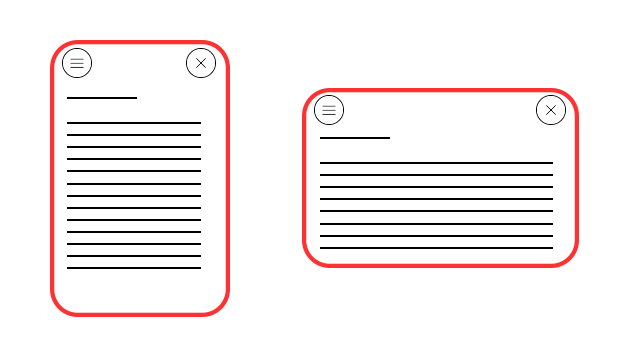
TEMPLATE « CONTENU »
(content)
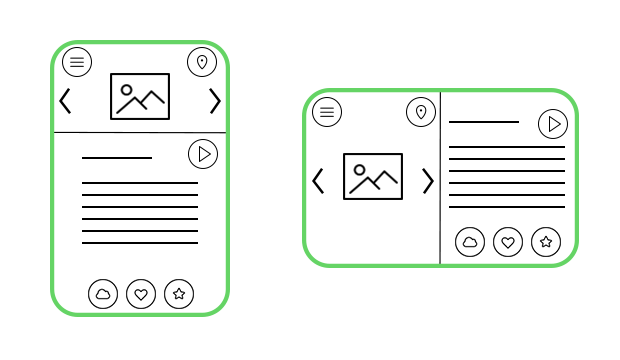
Cette page est la plus complète.
Vous avez la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la carte par exemple.
Vous pouvez afficher un diaporama en entête qui s’affiche en plein écran lorsqu’on clique sur une image. En plein écran, une légende s’affiche en bas de l’image.
Au centre de l’écran vous pouvez afficher un texte et un player audio.
En pied de page, vous pouvez ajouter une barre d’action avec des icones cliquables.

TEMPLATE « VIDEO »
(video)
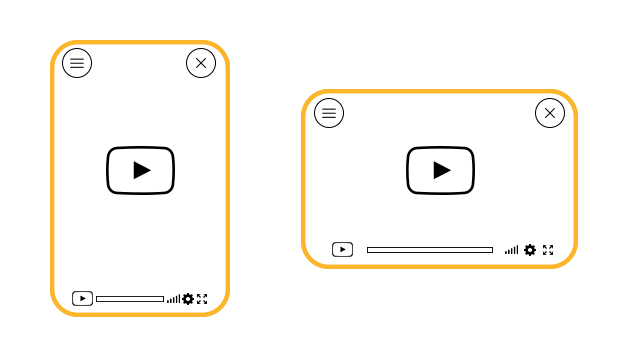
Cette page vous permet de proposer la lecture d’une vidéo en renseignant une Url.
Une vidéo filmée en vertical s’affichera en plein écran dans la position verticale du smartphone.
Une vidéo filmée en 16:9 s’affichera en plein écran dans la position horizontale du smartphone.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la carte par exemple.
Vous pouvez encore afficher des boutons par dessus la vidéo, et choisir vers quelles scènes ils renvoient.

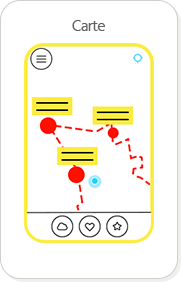
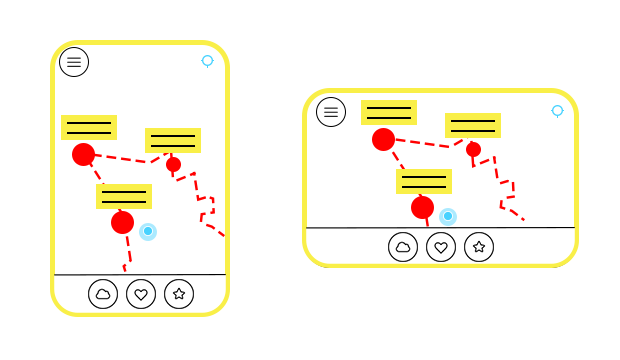
TEMPLATE « CARTE »
(map)
Le template Carte (map) permet d’intégrer une carte interactive à votre projet et de configurer de nombreux paramètres.
Vous pouvez personnaliser votre fond de carte avec mapbox.com, définir quelles scène seront affichées sur la carte, et à partir de quel niveau de zoom.
Vous pouvez définir le centre de votre carte, dessiner un tracé ou un parcours, ajouter des titres et des icones pour matérialiser l’emplacement de vos scènes.
Vous pouvez également afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit.
Vous pouvez également afficher la barre d’actions comme sur le Template « Contenu »

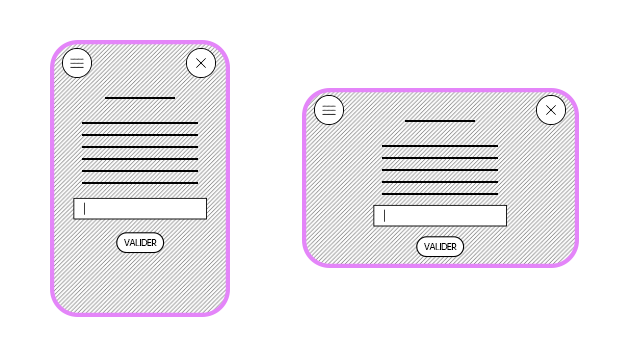
TEMPLATE « CHAMP DE TEXTE »
(text_input)
Avec cette page, vous allez pouvoir définir un ou plusieurs mots que l’utilisateur devra saisir dans le champ de texte afin de pouvoir passer à la scène suivante.
Vous pouvez choisir où le diriger en cas de mauvaise réponse.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.

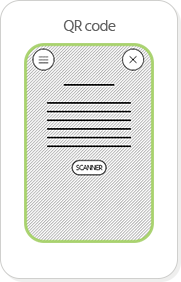
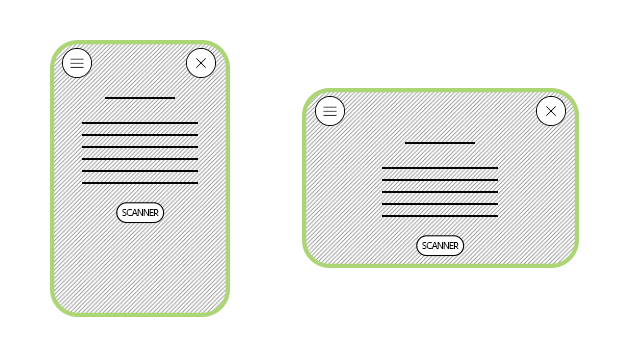
TEMPLATE « QR CODE »
(qrcode)
Avec cette page, vous allez pouvoir déclencher l’appareil photo du smartphone de l’utilisateur de votre webapp pour l’inviter à scanner un QR code.
Vous pouvez envoyer l’utilisateur vers une page de votre choix en cas de bon ou mauvais QR code scanné.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.

TEMPLATE « META »
(meta)
Ce template permet de renseigner certaines métadonnées de votre projet, notamment pour le partage du projet sur les réseaux sociaux.
C’est ici que vous allez définir le titre, la description et l’image qui seront partagés sur les réseaux sociaux.
C’est également là que vous définissez la première page du projet.
Vous pouvez aussi intégrer un code Google Analytics pour suivre la fréquentation de votre appliction web.

TEMPLATE « INFORMATIONS »
(information)
Cette page vous permet d’afficher un texte simple, pour les crédits du projet par exemple.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche (mainNavIcon) et dans le coin supérieur droit (secondaryNavIcon), et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.