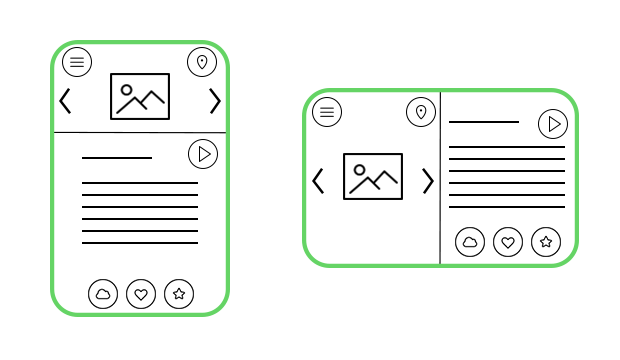
Le template Contenu (content) est le plus complet.
Vous avez la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la carte par exemple.
Vous pouvez afficher un diaporama en entête qui s’affiche en plein écran lorsqu’on clique sur une image.
En plein écran, une légende s’affiche en bas de l’image.
Au centre de l’écran vous pouvez afficher un texte et un player audio.
En pied de page, vous pouvez ajouter une barre d’action avec des icones cliquables.

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « choices », vous pouvez paramétrer ses différents contenus.
Onglet « Général »
Le champ « Background » vous permet de choisir une image de fond pour votre scène, parmi les médias uploadés dans la Galerie de médias.
Si vous ne définissez pas d’image, le fond sera blanc.
Astuce : Une couleur de fond peut également être définie dans le CSS personnalisé du projet.
Onglet « DIAPORAMA »
Le champ « IMAGES » vous permet de sélectionner dans votre galerie de médias les images que vous souhaitez afficher dans votre diaporama. Pour ajouter une nouvelle image, cliquez sur l’inscription en bleu « Ajouter un élément image » en haut à droite de cet onglet.
Le champ « LEGENDS » vous permet d’attribuer une légende à chacune de vos images. Celle-ci apparaitra en bas de votre image dans un encadré. Pour attribuer une légende à l’image suivante, cliquez sur l’inscription en bleu « Ajouter un élément « text » » en haut à droite de cet onglet.
Astuce : les couleurs de la police et de fond de l’encadré peuvent être modifiées grâce au code CSS dans le champ « CSS personnalisé du projet ».
Voir l’exemple de code CSS ci-dessous.
/* couleurs de la police et du fond des légendes des diaporama*/
.tpl_content header .legendContainer {
color: #424141;
background-color : rgba(131,158,179,1);
}
Le champ « PREVIOUS_ICON » vous permet de sélectionner dans votre galerie de médias l’image qu’il faudra cliquer pour passer à la diapo précédente.
Le champ « NEXT_ICON » vous permet de sélectionner dans votre galerie de médias l’image qu’il faudra cliquer pour passer à la diapo suivante.
Le champ « CLOSE_ICON » vous permet de sélectionner dans votre galerie de médias l’image qu’il faudra cliquer pour fermer le diaporama.
Onglet « AUDIO_CONTENT »
C’est ici que vous allez configurer la lecture d’un fichier audio. Si vous ne renseignez rien dans cet onglet, aucun bouton de lecture audio n’apparaitra sur la scène.
Le champ « AUDIO » vous permet de choisir un fichier audio parmi ceux que vous avez préalablement uploadés dans la Galerie de médias.
Le champ « PLAY_ICON » vous permet de choisir une icone pour lancer la lecture de votre fichier, parmi les images que vous avez préalablement uploadées dans la Galerie de médias.
Le champ « PAUSE_ICON » vous permet de choisir une icone pour stopper la lecture de votre fichier, parmi les images que vous avez préalablement uploadées dans la Galerie de médias.
Onglet « MAIN_CONTENT »
C’est ici que vous allez pouvoir écrire le texte qui s’affichera au centre de votre template.
Le champ « CONTENT » vous permet d’écrire votre texte avec des personnalisations dont vous trouverez les réglages sur la page « Personnalisez le texte dans le contenu des scènes »
Onglet « ACTION_BAR »
Cet onglet permet de paramétrer la barre d’actions que vous pouvez afficher en bas de votre scène de type « Contenu ».
Il s’agit d’un bandeau horizontal qui peut comporter un ou plusieurs boutons.
La couleur de fond de cette barre d’actions peut se paramétrer dans l’onglet « GENERAL » de la scène.
Si vous ne renseignez aucun élément dans cet onglet, la barre d’actions ne s’affichera pas sur votre scène.
Le champ “ITEMS_IMAGE” vous permet de définir les icônes de vos boutons parmi les images préalablement importées dans la galerie de médias.
Pour ajouter un bouton, cliquez sur « Ajouter un élément image ».
Le champ “ITEMS_LINK” vous permet de définir vers quelles scène vont renvoyer chacune de vos icônes.
Pour définir les liens de nouvelles icônes, cliquez sur « Ajouter un élément connection ».
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ “MAIN_NAV_ICON” vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ “MAIN_NAV_LINK” vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs “SECONDARY_NAV_ICON” et “SECONDARY_NAV_LINK”
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS
Quelques exemples de code pour personnaliser son template Choices
| CIBLE | DESCRIPTION | EXEMPLE CSS |
|
La couleur du texte des scènes relevant |
Changer la couleur du texte |
.tpl_content .mainContent { |
|
La couleur de fond des scènes relevant |
Changer la couleur de fond |
.tpl_content { |
|
La couleur de fond et du texte des |
Changer la couleur de fond |
.tpl_content header .legendContainer { |
|
La couleur de fond de la zone de texte |
Changer la couleur de fond |
.tpl_content .mainContent .body { |
|
La bordure entre le diaporama et la |
Changer l’épaisseur, le style et la couleur |
.tpl_content header { |


