Avec le template QR Code (qrcode), vous allez pouvoir déclencher l’appareil photo du smartphone de l’utilisateur de votre webapp pour l’inviter à scanner un QR code.
Vous pouvez envoyer l’utilisateur vers une page de votre choix en cas de bon ou mauvais QR code scanné.
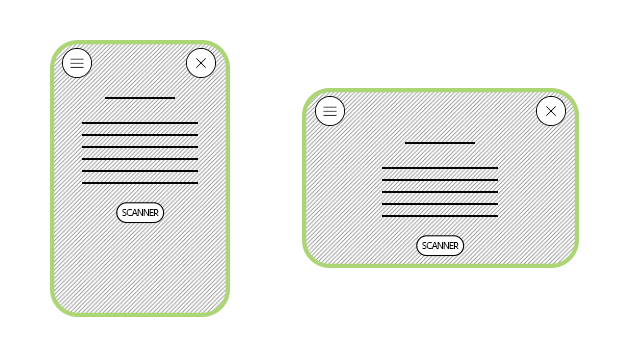
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « choices », vous pouvez paramétrer ses différents contenus.
Onglet « Général »
Le champ « Background » vous permet de choisir une image de fond pour votre scène, parmi les médias uploadés dans la Galerie de médias.
Si vous ne définissez pas d’image, le fond sera blanc.
Astuce : Une couleur de fond peut également être définie dans le CSS personnalisé du projet.
Le champ « CONTENT » vous permet de rédiger un texte qui s’affichera au centre de l’écran. C’est là que vous allez inviter l’utilisateur à trouver et à scanner un QR Code.
Le champ « BUTTON_LABEL » vous permet de définir le mot que vous voulez inscrire sur le bouton qui déclenche le scan. Probablement le mot « scanner« .
Le champ « PROCESSING_CONTENT » vous permet de définir un texte qui s’affichera pendant que FRIGG analyse le QR Code. Par exemple « Veuillez patienter… »
Quand l’utilisateur clique sur le bouton « Scanner », l’appareil photo du smartphone s’ouvre automatiquement, ou la galerie de photos. Il faut alors prendre le QR Code en photo, ou le séléctionner dans la galerie de photo, et valider ce choix.
Onglet « TARGET »
Vous allez ici pouvoir définir la ou les scènes cibles valides. Il peut en effet y avoir plusieurs QR Codes valides à l’endroit où l’utilisateur se trouve, qui renvoient chacun vers une scène différente. Il vous appartient alors de générez les QR Code correspondants aux bonnes URL pour les placer dans votre parcours.
Le champ « AUTHORIZED_LINK » vous permet donc de définir les scènes cibles. Pour en ajouter une, cliquez sur « ajoutez un élément « connection » ».
Onglet « FAILURE »
Vous allez ici définir ce qu’il se passe en cas de mauvais QR Code scanné.
Le champ « FAILURE_LINK » vous permet de diriger l’utilisateur vers une nouvelle scène si celui-ci a scanné un mauvais QR Code.
Le champ « ERROR_CONTENT » vous permet d’afficher un message sur la même scène si FRIGG a du mal à analyser le QR Code, ou pense que ça n’en est pas un. Vous pouvez par exemple afficher « Je n’ai pas réussi à lire votre QR Code. Recommencez en vous approchant d’avantage, ou essayez de l’éclairer. »
Onglet « BYPASS »
Vous pouvez proposer un moyen de contourner le QR Code, par exemple s’il est difficile à trouver, ou qu’il a pu être déterioré, et que vous ne voulez pas bloquer l’utilisateur dans son expérience.
Le champ « BYPASS_LABEL » vous permet d’inscrire une phrase au pied de votre scène, qui invite l’utilisateur à cliquer dessus s’il est bloqué. Par exemple : « Pas de QR Code à l’horizon ? »
Le champ « BYPASS_LINK » vous permet de diriger l’utilisateur vers une nouvelle scène s’il clique sur cette phrase.
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ “MAIN_NAV_ICON” vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ “MAIN_NAV_LINK” vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs “SECONDARY_NAV_ICON” et “SECONDARY_NAV_LINK”
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS
Quelques exemples de code pour personnaliser son template « QR Code »
| CIBLE | DESCRIPTION | EXEMPLE CSS |
|
Les boutons des scènes relevant |
Changer la couleur de fond |
.tpl_choices .items .item { |
|
Les boutons de déclenchement |
Changer la couleur de fond |
.tpl_qrcode .standardButton{ |
|
Le message d’erreur en cas de |
Changer la couleur du texte |
.tpl_qrcode .error_content{ |
|
Le message de contournement |
Changer la police et la couleur |
.tpl_qrcode .bypassButton{ |


