Lorsque vous créez une scène avec le template « Carte », vous intégrez une carte interactive dans votre projet.
L’utilisateur va pouvoir se déplacer dans cette carte et il y sera géolocalisé.
Vous allez pouvoir matérialiser des Points d’Intérêt sur votre carte qui renvoient vers d’autres scènes de votre projet.
Pour chaque Point d’Intérêt, vous pouvez définir un « marker », c’est à dire un point ou une image, ainsi qu’un « pop-up », c’est à dire une légende insérée dans un cadre.
Vous pouvez personnaliser l’apparence de ces markers et de ces pop-up pour qu’ils répondent à la charte graphique de votre projet.
Nous allons voir ici comment personnaliser les pop-up.
Pour la personnalisation des markers, consultez l’article personnaliser les markers de la carte.
Personnalisation des Pop-up
Les légendes qui s’affichent dans vos Pop-up se définissent dans votre scène « Carte », dans le champ « POI_LABEL » de l’onglet « MAP ».
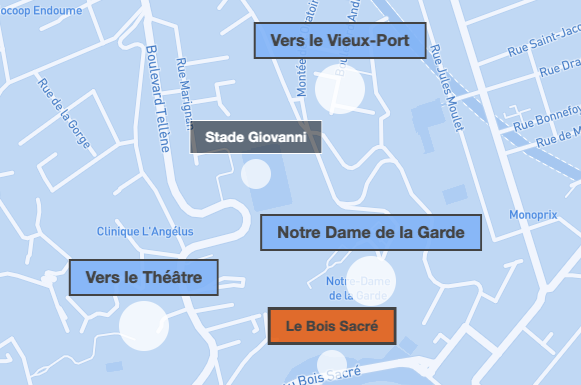
Par défaut, voici comment ils s’affichent sur la carte :

Pour personnaliser vos Pop-up, rendez-vous dans l’onglet « Configurer le projet » de votre projet et ajoutez du code dans le champ « CSS personnalisé ».
Vous allez pouvoir définir des styles en fonction du niveau de zoom d’affichage de vos scènes.
Par exemple, pour que tous les Pop-up de niveau de zoom 1 aient un encadré de couleur bleue, vous allez ajouter le code suivant :
Note : le niveau de zoom à partir duquel une scène s’affiche sur la carte se définit dans l’onglet « configurer » de chaque scène. Si vous n’entrez aucune valeur dans le champ « niveau de zoom », votre scène s’affichera tout le temps.
/* couleur des popup de la carte*/
.tpl_map .map-popup.map-level-1 {
background-color : rgba(133,190,249,0.9);
}
« Rgba » signifie Red, Green, Blue, Alpha. Ces valeurs servent à définir la couleur et la couche alpha (transparence). Les trois premières valeurs rgba correspondent ici au code de cette couleur bleue, la valeur « 0.9 » correspond au niveau de transparence de votre encadré. Cette valeur doit être comprise entre 0 et 1.
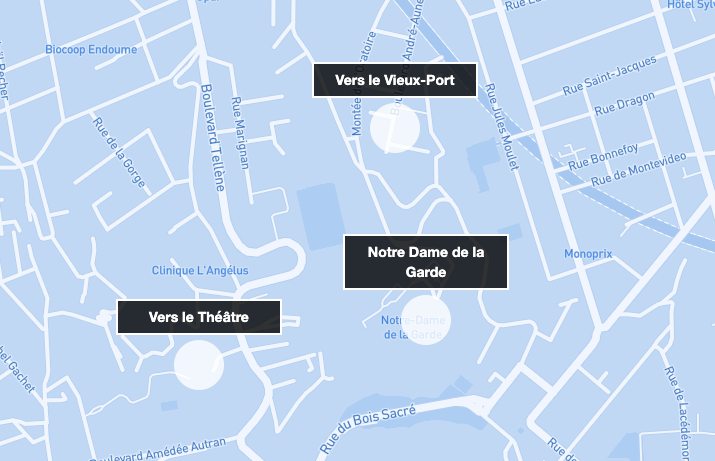
Voici à quoi vos Pop-up ressembleront avec ce code :

pour modifier la bordure, il faut ajouter une ligne de code :
/* couleur des popup de la carte*/
.tpl_map .map-popup.map-level-1 {
background-color : rgba(133,190,249,0.9);
border-color : rgba(76,76,76,1);
}
Et vous pouvez ajouter une autre ligne pour intervenir sur la couleur du texte :
/* couleur des popup de la carte*/
.tpl_map .map-popup.map-level-1 {
background-color : rgba(133,190,249,0.9);
border-color : rgba(76,76,76,1);
color:rgba(76,76,76,1);
}
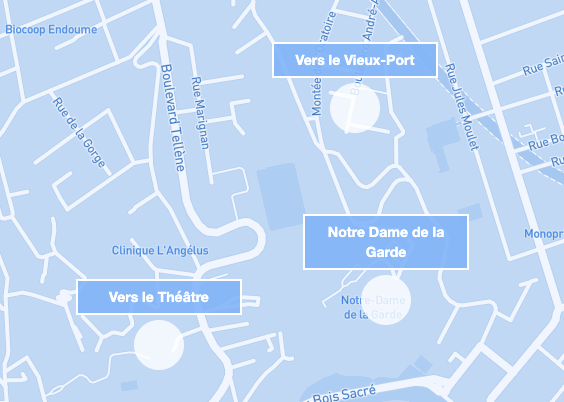
Voici à quoi ressembleront alors vos Pop-up :

Vous allez également pouvoir agir sur la façon dont votre texte s’affiche dans l’encadré. Celui-ci a une largeur en pixel définie par défaut, et des textes longs reviennent automatiquement à la ligne.
Si vous souhaitez que l’encadré s’adapte à la longueur de votre texte et agir sur la distance entre le texte et le bord de l’encadré, voici le code qu’il faut intégrer :
/* couleur des popup de la carte*/
.tpl_map .map-popup.map-level-1 {
background-color : rgba(133,190,249,0.9);
border-color : rgba(76,76,76,1);
color:rgba(76,76,76,1);
}
/* affichage du texte dans les pop-up*/
.tpl_map .map-popup {
width: auto;
padding-right: 30px;
padding-left: 30px;
}
Voici à quoi ressembleront alors vos Pop-up :

En jouant sur les différents niveau de zoom, vous allez ainsi pouvoir personnaliser vos pop-up avec une certaine finesse :
/* couleur des popup niveau 1 de la carte*/
.tpl_map .map-popup.map-level-1 {
background-color : rgba(133,190,249,0.9);
border-color : rgba(76,76,76,1);
color:rgba(76,76,76,1);
font-size: 14px;
line-height:1.2;
}
/* affichage du texte dans les pop-up*/
.tpl_map .map-popup {
width: auto;
padding-right: 15px;
padding-left: 15px;
}
/* couleur des popup niveau 13 de la carte*/
.tpl_map .map-popup.map-level-13 {
background-color : rgba(239,105,4,0.9);
border-color : rgba(76,76,76,1);
border-width : 3px;
color:rgba(76,76,76,1);
}
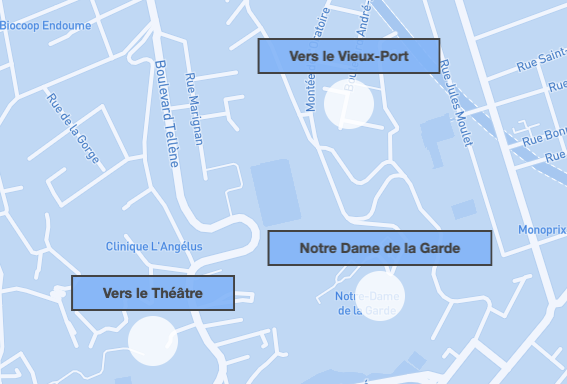
Voilà le résultat que vous pouvez obtenir :