Avec le template Champ de texte (text_input), vous allez pouvoir définir un ou plusieurs mots que l’utilisateur devra saisir dans le champ de texte afin de pouvoir passer à la scène suivante.
Vous pouvez choisir où le diriger en cas de mauvaise réponse.
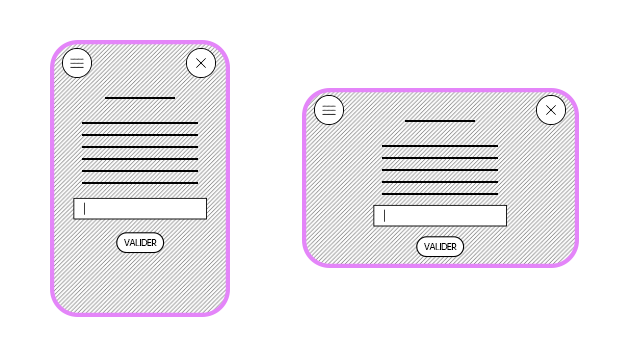
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la page précédente par exemple.

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « choices », vous pouvez paramétrer ses différents contenus.
Onglet « Général »
Le champ « Background » vous permet de choisir une image de fond pour votre scène, parmi les médias uploadés dans la Galerie de médias.
Si vous ne définissez pas d’image, le fond sera blanc.
Astuce : Une couleur de fond peut également être définie dans le CSS personnalisé du projet.
Le champ « CONTENT » vous permet de rédiger un texte qui s’affichera au centre de l’écran. C’est là où vous pouvez poser une question à l’utilisateur.
Le champ « BUTTON_LABEL » vous permet de définir le mot que vous voulez inscrire sur le bouton de validation qui apparait en dessous du champ de texte.
Par exemple « valider » ou « envoyer ».
Onglet « INPUT »
C’est ici que vous allez définir les réponses attendues, et vers quelles scènes vous souhaitez qu’elles renvoient.
Plusieurs réponses valides sont possibles, qui peuvent chacune diriger l’utilisateur vers une scène différente.
Si vous posez la question « quelle est votre couleur préférée ? », vous pouvez diriger l’utilisateur vers une scène différente pour chaque couleur qu’il choisira, si vous l’avez préalablement définie dans le champ « PATTERN »
Le champ « PATTERN » vous permet donc de définir des choix valides. Dans l’exepmle que nous donnons, inscrivez par exemple « bleu », puis cliquez sur « Ajouter un élément « text » » pour définir une autre couleur comme « rouge », et ainsi de suite. Vous allez pouvoir définir vers quelles scènes ces choix renverront dans le champ « SUCCES_LINK »
Le champ « SUCCESS_LINK » vous permet de définir les scènes vers lesquelles vous souhaitez diriger l’utilisateur en fonction des réponses qu’il aura donné. Définissez les scènes les unes après les autres, en respectant l’ordre des mots que vous avez inscrit dans le champ « PATTERN ». Le deuxième mot de votre liste dirigera l’utilisateur vers la deuxième connection de votre liste « SUCCESS-LINK »
Onglet « FAILURE »
Vous allez ici définir ce qu’il se passe en cas de mauvaise réponse de l’utilisateur. Deux possibilités s’offrent à vous : Afficher un indice sur la même scène pour aider l’utilisateur à répondre grâce au champ « FAILURE_CONTENT », ou envoyer l’utilisateur vers une nouvelle scène avec le champ « FAILURE_LINK »
Le champ « FAILURE_CONTENT » vous permet de définir un message qui s’affichera sur la même scène. Dans le cas de notre exemple, vous pourriez ainsi afficher « cette couleur n’est pas prise en compte, merci d’en choisir une autre. »
Le champ « FAILURE_LINK » vous permet de définir une scène vers laquelle sera renvoyé l’utilisateur en cas de mauvaise réponse. Si vous définissez une scène ici, le champ « FAILURE_CONTENT » ne sera pas pris en compte. Vous pouvez ainsi diriger l’utilisateur vers une nouvelle branche de votre scénario.
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ “MAIN_NAV_ICON” vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ “MAIN_NAV_LINK” vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs “SECONDARY_NAV_ICON” et “SECONDARY_NAV_LINK”
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS
Quelques exemples de code pour personnaliser son template « Champ de texte »
| CIBLE | DESCRIPTION | EXEMPLE CSS |
|
Les champ de texte des scènes |
Changer la couleur de fond |
.tpl_text_input .formItem.text input { |
|
Le texte inscrit dans les champs de texte |
Changer la couleur du texte |
.tpl_text_input .formItem.text input { |
|
Les champ de texte des scènes |
Changer la couleur de fond |
.tpl_text_input.pattern_nok input { |
|
Le message qui s’affiche en cas |
Changer la couleur du message |
.tpl_text_input.pattern_nok .failure_content { |
|
Le bouton de validation de tous les templates |
Changer la couleur de fond et du |
.tpl_text_input .formItem.button button.standardButton { |


