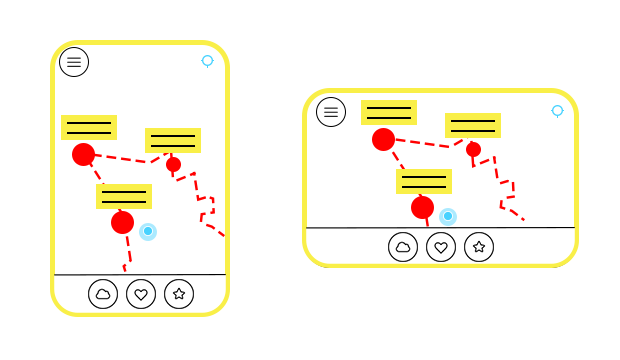
Le template Carte (map) permet d’intégrer une carte interactive à votre projet et de configurer de nombreux paramètres.
Vous pouvez personnaliser votre fond de carte en utilisant https://mapbox.com
Vous pouvez définir quelles scènes seront affichées sur la carte et à partir de quel niveau de zoom.
Vous pouvez définir le centre de votre carte, dessiner un tracé ou un parcours, ajouter des titres et des icônes pour matérialiser l’emplacement de vos scènes
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la carte par exemple.
Vous pouvez également afficher la barre d’action comme sur le template « Content »

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « map », vous pouvez paramétrer ses différents contenus.
Onglet « Map »
Le champ « POI_LIST » vous permet de définir toutes les scènes que souhaitez faire apparaître sur votre carte interactive. Choisissez dans le menu déroulant une connexion existante si vous en avez défini. Si ce n’est pas le cas, cliquez sur « créer une nouvelle connexion vers une scène » et choisissez dans le menu déroulant une scène parmi toutes les scènes de votre projet.
Une fois votre connexion créée, vous pouvez en ajouter des nouvelles en cliquant en haut à droite sur « Ajouter un élément connexion »
Le champ « POI_ICON » vous permet d’attribuer à vos connexions une image personnalisée pour les représenter sur la carte interactive. Choisissez dans le menu déroulant une image stockée dans votre galerie d’image.
La première image choisie est attribuée à la première connexion définie dans le champ « POI_LIST », la deuxième image est attribuée à la deuxième connexion, et ainsi de suite…
Par défaut, lorsque vous n’attribuez pas d’images à vos connexions, le point d’intérêt est signifié par un rond de couleur sur votre carte interactive. C’est grâce au code CSS que vous pouvez personnaliser ce rond (taille, couleur, bordure).
Pour en savoir plus sur la personnalisation des points d’intérêts grâce au code CSS, consultez l’article personnaliser les markers de la carte.
Le champ « POI_LABEL » vous permet de personnaliser le texte de l’encadré (ou pop-up) qui s’affichera au dessus de votre point d’intérêt sur la carte interactive.
Vous pouvez personnaliser l’aspect des pop-up grâce au code CSS (position et couleur du texte, couleur de fond et de bordure du pop-up…). Pour en savoir plus, consultez l’article personnaliser les pop-up de la carte
NOTE 1 : pour que vos scènes apparaissent sur la carte, il faut leur avoir attribué des coordonnées GPS.
Pour cela, rendez-vous dans la liste des scènes et cliquez sur le bouton « configurer » attenant à la scène de votre choix. Dans l’onglet « GEOLOCALISATION » renseignez les coordonnées (latitude et longitude) de votre scène ainsi que le niveau de zoom à partir du quel vous souhaitez qu’elle apparaisse sur votre carte. Puis validez
NOTE 2 : Pour que le bouton de géolocalisation apparaisse sur la carte et permette à l’utilisateur de se situer, pensez à vous rendre dans l’onglet « Configurer le projet » et à ajouter « autoTrackUserLocation » dans le champ des Réglages personnalisés.
Onglet « MAP_TRACE »
C’est ici que vous allez pouvoir insérer un tracé sur votre carte interactive.
il faut au préalable dessiner ce tracé avec un autre outil en ligne.
Vous pouvez par exemple utiliser http://geojson.io/
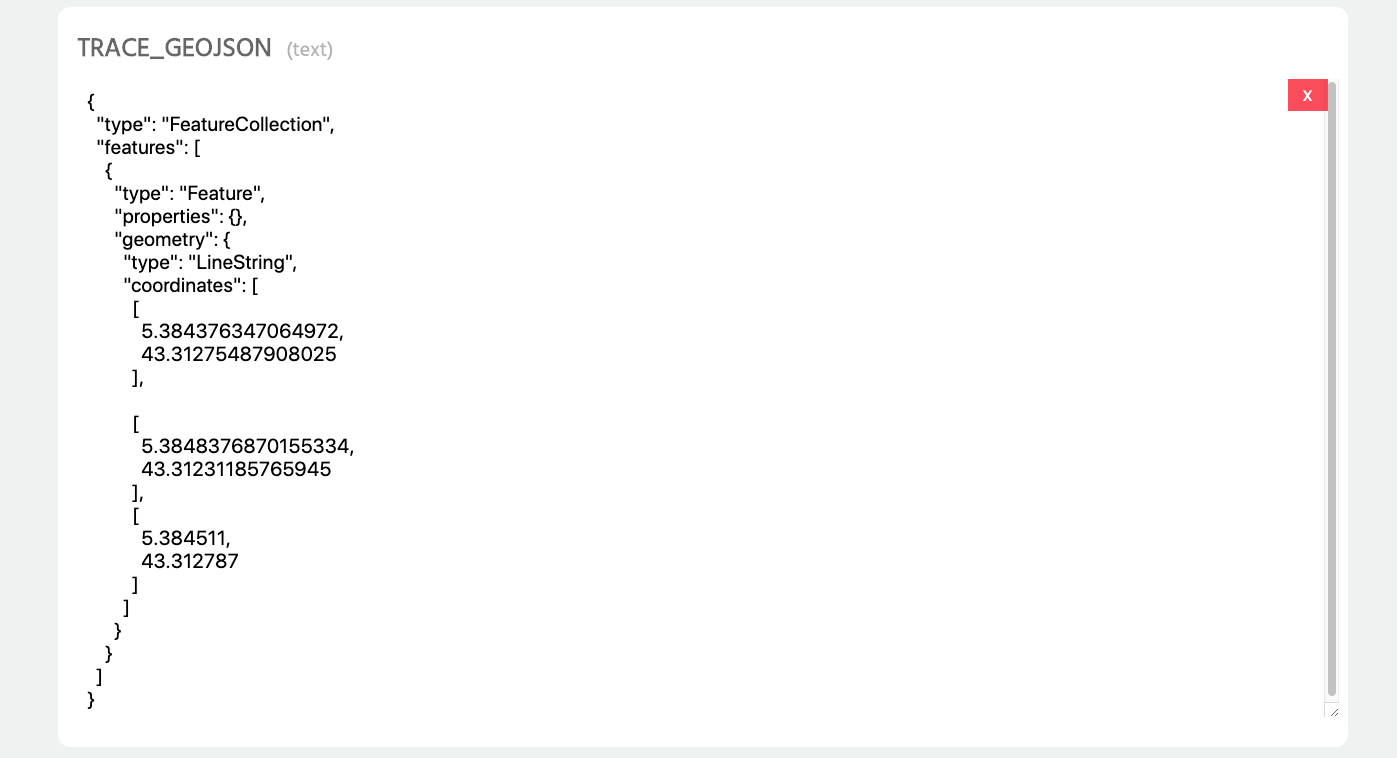
Le tracé que vous avez dessiné génère un code (JSON) qu’il faut copier et coller dans le Le champ « TRACE_GEOJSON ».
Voici un exemple du code tel qu’il faut le copier :

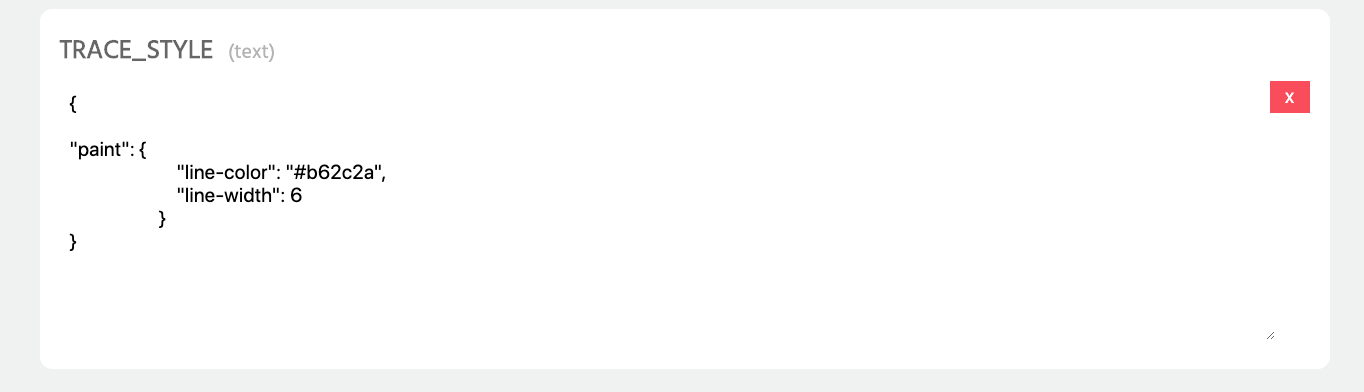
Le champ « TRACE_STYLE » vous permet de personnaliser l’aspect de votre tracé, comme la couleur ou l’épaisseur du trait.
Ci dessous un exemple de code :

Onglet « MAP_SETTINGS »
Cet onglet vous permet de paramétrer votre style de carte.
FRIGG utilise l’outil en ligne Mapbox qui permet de créer ou de personnaliser des styles de carte et de les intégrer dans des sites ou des applications. Vous pourrez créer gratuitement des styles de carte pour tous vos projets.
Il vous faut créer un compte sur https://www.mapbox.com/
Dans l’onglet « account » de Mapbox vous allez pouvoir récupérer un code nommé token.
C’est ce code que vous devez copier et coller dans Le champ « MAP_TOKEN » de FRIGG Studio

Vous pouvez utiliser le même token pour tous vos projets.
Dans Le champ « MAP_STYLE » de FRIGG Studio il faut copier un code qui correspond au style de carte que vous souhaitez utiliser dans votre projet.
Celui-ci sera donc différent pour chacun de vos projets.
Pour trouver ce code suivez les instructions suivantes :
– Dans Mapbox, rendez-vous en haut à droite sur l’onglet « Studio »
– Cliquez sur « New style » et créez votre style de zéro ou à partir d’un template existant.
– Ce style apparait maintenant dans la liste de vos styles
– Cliquez alors sur les trois petits points à droite de votre style pour faire apparaitre un menu, et copiez la dernière ligne qui commence par mapbox://style…
Voici un exemple du code tel qu’il faut le copier :

Vous pouvez personnaliser votre style de carte dans mapbox. Quand vous êtes satisfait, cliquez sur « publish » pour que les modifications que vous avez apportées soient prises en compte dans FRIGG Studio. Il faut parfois un moment (une heure ou plus) pour que les modifications apparaissent dans votre projet. Vous pouvez apporter autant de modifications que vous le souhaitez. Pensez simplement à republier votre carte pour que le style soit mis à jour.
Dans Le champ « MAP_CENTER » de FRIGG Studio vous devez renseigner les coordonnées GPS correspondant au centre de votre carte.
Votre carte s’affichera automatiquement à partir de ces coordonnées sur tous les écrans.
Voici comment il faut renseigner ces coordonnées :

Dans Le champ « MAP_ZOOM » de FRIGG Studio vous allez donner le niveau de zoom que vous souhaitez attribuer à votre carte lors de son affichage. L’utilisateur pourra l’ajuster par la suite comme sur n’importe quelle carte interactive, mais cela vous permettra d’afficher votre carte et ses POI exactement comme vous le souhaitez lors du chargement de la carte.
Les niveaux de zoom vont de 0 à 22, 0 étant le niveau le plus bas qui montre la terre dans sa globalité, et 22 le niveau le plus serré. Vous pouvez affiner votre niveau de zoom avec des réglages intermédiaires, comme « 9.5 ».
Voici comment vous devez renseigner le niveau de zoom dans FRIGG Studio :

Onglet « GENERAL »
Le champ “Background” vous permet de choisir une image de fond pour votre scène, parmi les médias uploadés dans la Galerie de médias.
Si vous ne définissez pas d’image, le fond sera blanc.
Dans le cas du template « Carte » où le fond est occupé par la carte interactive, le champ « Background » peut vous servir à paramétrer la couleur de fond de votre barre d’action (onglet ACTION_BAR). Si vous souhaitez afficher un fond de couleur rouge, importez une image rouge de petite taille.
Astuce : Une couleur de fond peut également être définie dans le CSS personnalisé du projet.
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ “MAIN_NAV_ICON” vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ “MAIN_NAV_LINK” vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs “SECONDARY_NAV_ICON” et “SECONDARY_NAV_LINK”
Notez que le bouton de navigation secondaire sera rarement utilisé sur le template « carte », car il masque le bouton de géolocalisation intégré à la carte interactive.
Onglet « ACTION_BAR »
Cet onglet permet de paramétrer la barre d’actions que vous pouvez afficher en bas de votre scène de type « Carte ».
Il s’agit d’un bandeau horizontal qui peut comporter un ou plusieurs boutons.
La couleur de fond de cette barre d’actions peut se paramétrer dans l’onglet « GENERAL » de la scène
Le champ “ITEMS_IMAGE” vous permet de définir les icônes de vos boutons parmi les images préalablement importées dans la galerie de médias.
Le champ “ITEMS_LINK” vous permet de définir vers quelles scène vont renvoyer chacune de vos icônes.
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS


