Le template Video vous permet de proposer la lecture d’une vidéo en renseignant une Url.
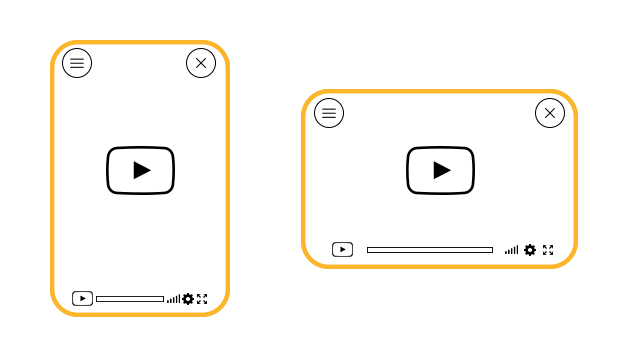
Une vidéo filmée en vertical s’affichera en plein écran dans la position verticale du smartphone.
Une vidéo filmée en 16:9 s’affichera en plein écran dans la position horizontale du smartphone.
Vous avez également la possibilité d’afficher un bouton de navigation dans le coin supérieur gauche et un autre dans le coin supérieur droit, et de définir vers quelles scènes ils renvoient, le menu ou la carte par exemple.
Vous pouvez encore afficher des boutons par dessus la vidéo, et choisir vers quelles scènes ils renvoient.

Lorsque vous cliquez sur l’option « gérer le contenu » de votre scène de type « video », vous pouvez paramétrer ses différents contenus.
Onglet « VIDEO_CONTENT »
Le champ « Video » vous permet de définir l’url de la vidéo que vous voulez afficher dans votre scène.
Pour l’instant les vidéos doivent être hébergées sur Vimeo et intégrées avec une URL du type :
« https://player.vimeo.com/video/337471537«
Onglet « NAVIGATION »
L’onglet « Navigation » vous permet de paramétrer les boutons que vous pouvez afficher dans les angles supérieurs de votre scène.
MAIN_NAV indique le bouton de navigation principal, c’est à dire celui qui s’affiche en haut à gauche de l’écran.
SECONDARY_NAV indique le bouton de navigation secondaire, c’est à dire celui qui s’affiche en haut à droite de l’écran.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Le champ « MAIN_NAV_ICON » vous permet de définir l’image de votre bouton de navigation principal, que vous avez au préalable intégré dans votre galerie de médias.
Le champ « MAIN_NAV_LINK » vous permet de définir vers quelle scène ce bouton enverra l’utilisateur. Vous avez 3 possibilités pour définir cette connexion :
1- Vous pouvez ainsi choisir parmi les connexions existantes, c’est à dire qui ont déjà été attribuées à cette scène.
2- Vous pouvez créer une nouvelle connexion, en choisissant une scène parmi toutes celles que vous avez créée dans votre projet.
3- Vous pouvez créer une connexion de navigation, c’est à dire renvoyer automatiquement vers la première scène du projet, ou vers la scène qui a été visitée précédemment par l’utilisateur.
Vous pouvez répéter les mêmes réglages pour les champs « SECONDARY_NAV_ICON » et « SECONDARY_NAV_LINK »
Onglet « CHOICES »
La fonctionnalité de choix sur les vidéos est en cours de développement. D’autres options de personnalisation sont prévues.
Cet onglet vous permet de définir des boutons de choix qui viennent s’afficher en surimpression de la vidéo, offrant ainsi à l’utilisateur la possibilité de faire un choix de navigation pendant la lecture de celle-ci.
L’onglet « ITEMS_TEXT » vous permet de renseigner le texte du ou des boutons.
L’onglet « ITEMS_LINK » vous permet de définir les connexions de ces boutons.
Si vous ne renseignez aucune information dans ces champs, les boutons n’apparaitront pas.
Onglet « SPECIAL »
Vous pouvez ici attribuer des datas personnalisées (CUSTOM_DATA) à votre scène.
pour en savoir plus sur les CUSTOM_DATA lisez l’article personnaliser mon projet grâce au CSS


